
English | Size: 3.65 GB
Genre: eLearning


SkillShare – Build a Diary Web App with Flutter Master Cloud Firebase and Firestore-SkilledHares
English | Size: 6.14 GB
Category: Tutorial

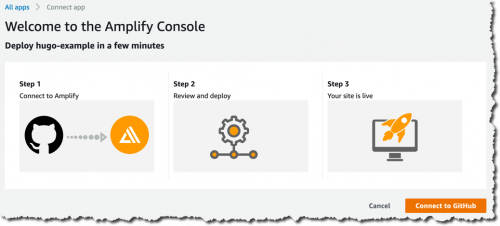
PluralSight – Full-stack Serverless Apps With Aws Amplify-getting Started Bookware-KNiSO
English | Size: 173.91 MB
Category: Documentary


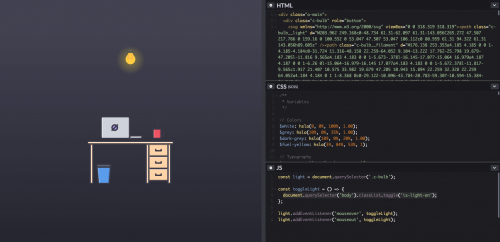
Frontend30 – Master 30 Front-end Skills
English | Size: 6.14 GB
Category: Web