
PluralSight – C++ 17: Beyond the Basics By Kate Gregory
English | Size: 1.21 GB
Category: Tutorial
Google Earth Engine is a very powerful tool for analyzing remotely sensed data.

PluralSight – C++ 17: Beyond the Basics By Kate Gregory
English | Size: 1.21 GB
Category: Tutorial

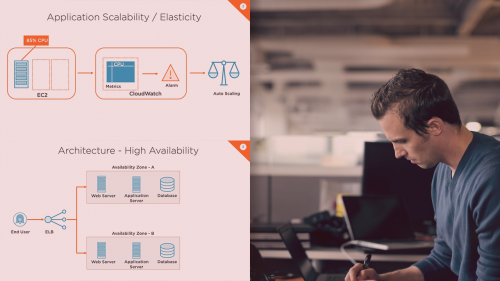
PluralSight – AWS Sysops Admin-remediate Issues Based On Monitoring And Availability Metrics Bookware-KNiSO
English | Size: 80.69 MB
Category: AWS

PluralSight – Data Literacy-essentials Of Microsoft Azure Cognitive Services Bookware-KNiSO
English | Size: 71.44 MB
Category: Tutorial

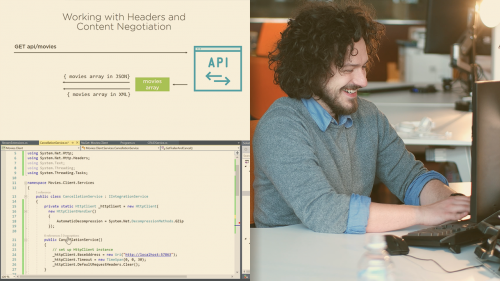
PluralSight – Using Httpclient To Consume Apis In Net Updated 20210601 Bookware-KNiSO
English | Size: 644.19 MB
Category: Tutorial

PluralSight – ISTQB® Foundation: test Management Bookware-KNiSO
English | Size: 376.03 MB
Category: Tutorial